고정 헤더 영역
상세 컨텐츠
본문

포켓몬빵 스티커 모으기가 유행인 요즘? 인공지능을 이용하여서 포켓몬 닮은꼴 웹 사이트를 만들어 보기로 한다. 일단 인터넷 검색을 통하여 어떤 포켓몬이 어떤 연예인과 닮았는지 파악을 하고 데이터를 수집하기로 한다. 웹 상에서 단순하게 만들기 위해서 구글에서 제공하는 Teachable Machine 를 이용하기로 한다.
먼저 데이터 전처리 작업 유사 모델을 결정하기 위해 포켓몬스터 닮은꼴 연예인 블로그로 데이터 전처리 작업을 진행 하였다.
조코딩의 동물상 테스트 유튜브를 보고 클론코딩을 하였으며 개발환경은 아래와 같다.
개발환경
구름 IDE - HTML / CSS
TeachableMachine - Tensorflow Lite 모델 학습 및 개발
Netlify - 웹 서비스
개발일지
2022-03-23 1차 배포
차기버전 피드백 내역
미리보기시 검출된 포켓몬으로 나오게 하기
얼굴영역만 crop 할 수 있게 하기
재미요소를 위해 문구 수정하기
선택한 그림과 비교를 위해 원본사진 보여주기
데이터 클랜징 및 카테고리
| 포켓몬 | CLASS | 학습한 연예인 이미지 |
| 가디 | growlithe | 종현 |
| 고스트 | ghost | 노홍철 |
| 깨비참 | spearow | 양세형 |
| 꼬부기 | squirtle | 유정 |
| 내루미 | lickitung | 조정린 |
| 디그다 | diglett | 성룡, 서경석 |
| 또도가스 | weezing | 정준하 |
| 마자용 | wobbuffet | 메드크라운 |
| 모다피 | bellsprout | 윤박 |
| 블루 | snubbull | 김구라 |
| 슬리퍼 | hypno | 신현준 |
| 슬리프 | drowzee | 정현돈 |
| 아라리 | exeggcute | 유승우, GD |
| 야부엉 | noctowl | 이경실, 허가윤 |
| 왕구리 | politoed | 김세정(구구단) |
| 윈디 | arcanine | 유노윤호 |
| 이브이 | eevee | 박보영 |
| 질퍽이 | grimer | 최홍만 |
| 치코리타 | chikorita | 아이린 |
| 캐이시 | abra | 윤계상 |
| 콘치 | goldeen | 안젤리나졸리 |
| 탕구리 | cubone | 김성오 |
| 투구푸스 | kabutops | 정일우 |
| 파이리 | charmander | 다현(트와이스) |
| 푸린 | jigglypuff | 초아(AOA) |
| 프테라 | aerodactyl | 박태환 |
| 피카츄 | pikachu | 아이유 |
데이터 수집
데이터수집은 구글 이미지 검색을 활용하여 데이터를 모았다.

데이터 전처리
인물 사진에서 배경이 다르기 때문에 배경을 제거하는 작업이 필요했다. https://www.remove.bg/ko 에 접속해서 인물사진에서 배경을 모두 제거 하였다.

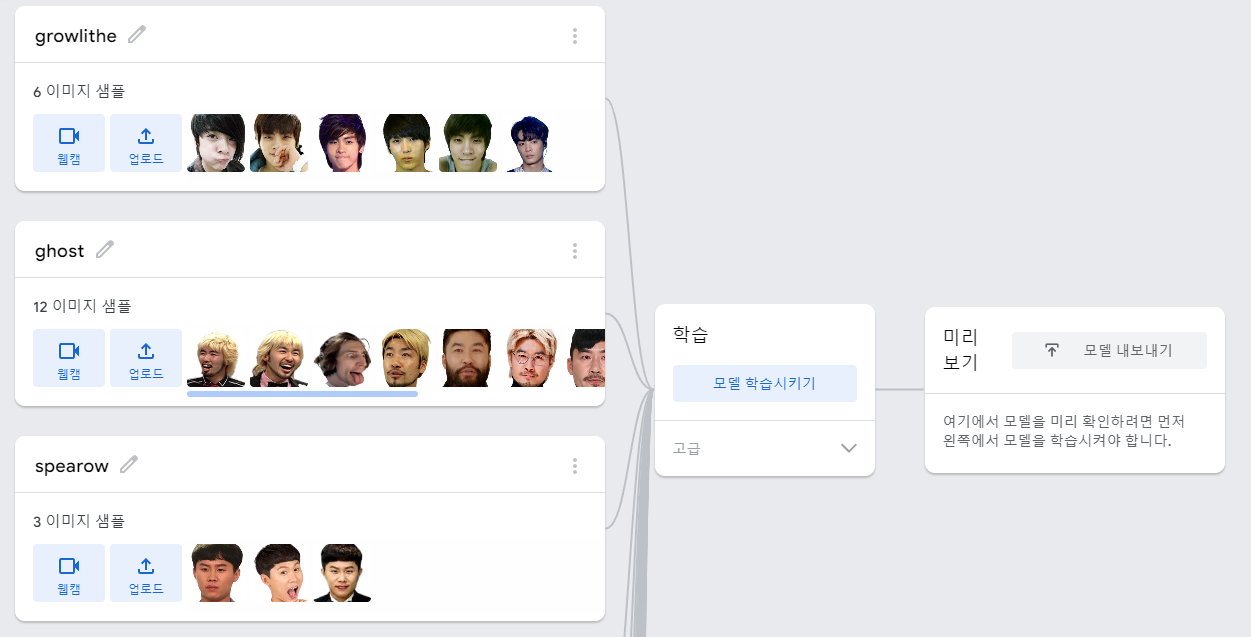
모델 학습
아래처럼 모델을 만들기 위해 수집한 데이터를 TeableMachine 을 이용하여 텐서플로우 모델을 만든다.

Netlify 배포
학습한데이터와 웹 페이지를 github 에 업로드하고 배포

전체코드
https://github.com/cepiloth/pocketmon-face
참고강의
https://www.youtube.com/watch?v=OI3fZJHQF8Y
배포 웹 사이트 주소
https://pocketface.netlify.app/
웹을 조금 할줄 알고 하루정도 투자하면 쉽게 만들 수 있는거 같다. 재미요소나 그림저작권 등 여러가지 에로사항이 있었다. 이제 일반인도 관심만 있다면 쉽게 인공지능을 이용한 작은 프로그램을 만들 수 있지 않을까 생각이 든다.
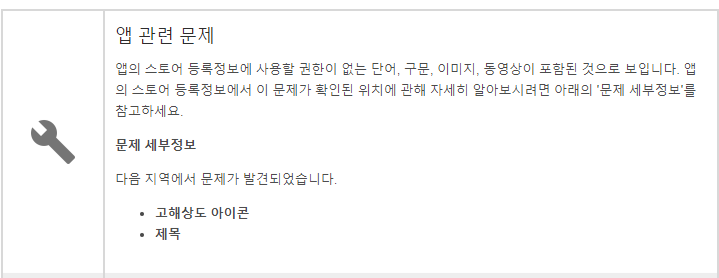
2022-07-26 PWA로 만들 웹 사이트를 PLAY CONSOLE에 올리려고 몇 번을 시도하였는데 계속 BLOCK을 당했다. 사유는 저작권 문제로 판단되는데 아무래도 포켓몬이라는 고유의 저작권을 사용해서 그런 거 같다.

몇몇 사례들을 찾아봤는데 캐릭터 저작권 관련하여 문제가 있는 것을 알게 되었다. 기존에 만든 테스트는 모두 종료 하기로 한다. 포켓몬이 아니라 저작권 없는 류의 테스트를 따로 만들어서 재 업로드해야겠다.
일단은 만드는 과정은 혹시 누군가는 도움되지 않을까하여 남겨둔다.
[반듯지식iN] 포켓몬스터 캐릭터 이용, 저작권 문제는 없을까요?
전 세계적으로 흥행중인 증강현실 게임, ‘포켓몬 Go' 최근 포켓몬스터 캐릭터를 마케팅 수단으로 이용하...
blog.naver.com
'AI > 개발도구' 카테고리의 다른 글
| Torch not complied with CUDA Enabled(Window 11) (0) | 2023.10.11 |
|---|---|
| 이미지의 투명 영역을 제외하고 바운딩 박스를 구하여 CROP하기 (0) | 2023.01.30 |
| 포켓몬상 테스트 PWA 배포 도전기!! - 종료 (0) | 2022.07.25 |
| PIPREQS - 특정 프로젝트에 있는 파이썬 패키지만 requirements.txt 로 만들기 (0) | 2022.04.12 |
| ImportError libGL.so.1 cannot open shared object file No such file or directory STREAMLIT (0) | 2022.04.12 |





댓글 영역