고정 헤더 영역
상세 컨텐츠
본문

책소개
SMACSS, BEM, PRECSS 등 CSS 설계에 관한 다양한 사고 방법 학습!
버튼, 라벨, 카드, 테이블 등 실질적인 코드 다수 수록!
CSS를 보다 깊이 이해할 수 있는 8가지 설계 방법!
많은 개발 현장에서 CSS를 도입해서 사용하고 있지만, 여전히 여러 가지 고민이 남아 있습니다. 프로젝트의 규모나 특성에 따라 적합한 해결책 역시 천차만별인 게 현실입니다. 이 책은 CSS의 다양한 설계 방법을 소개하면서 제반 사고방식은 물론, 실전 포인트까지 짚어 줍니다. 이를 기반으로 버튼, 라벨, 카드, 테이블 등 대표적인 웹 모듈을 전반적으로 다루고, 이 구조들을 조합하는 실전적인 코드도 소개합니다.
대표적 CSS 설계 방법인 ‘BEM’, 그리고 저자가 개발한 설계 방법인 ‘PRECSS’를 비교하면서 설계와 관련된 사고 과정을 친절하게 소개하면서 최적의 해결책을 찾아가도록 돕습니다. 웹 개발에 뛰어든 개발자, 프런트엔드 엔지니어 분들이라면 반드시 읽어 봐야 할 책입니다.
[제이펍]다양한 예제로 배우는 CSS 설계 실전 가이드
COUPANG
www.coupang.com
CSS(스타일시트)란?
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
현재 개발 중인 CSS3의 경우 그림자 효과, 그라데이션, 변형 등 그래픽 편집 프로그램으로 제작한 이미지를 대체할 수 있는 기능이 추가되었다. 또한 다양한 애니메이션 기능이 추가되어 어도비 플래시를 어느 정도 대체하고 있다.
출처 - ko.wikipedia.org/wiki/%EC%A2%85%EC%86%8D%ED%98%95_%EC%8B%9C%ED%8A%B8

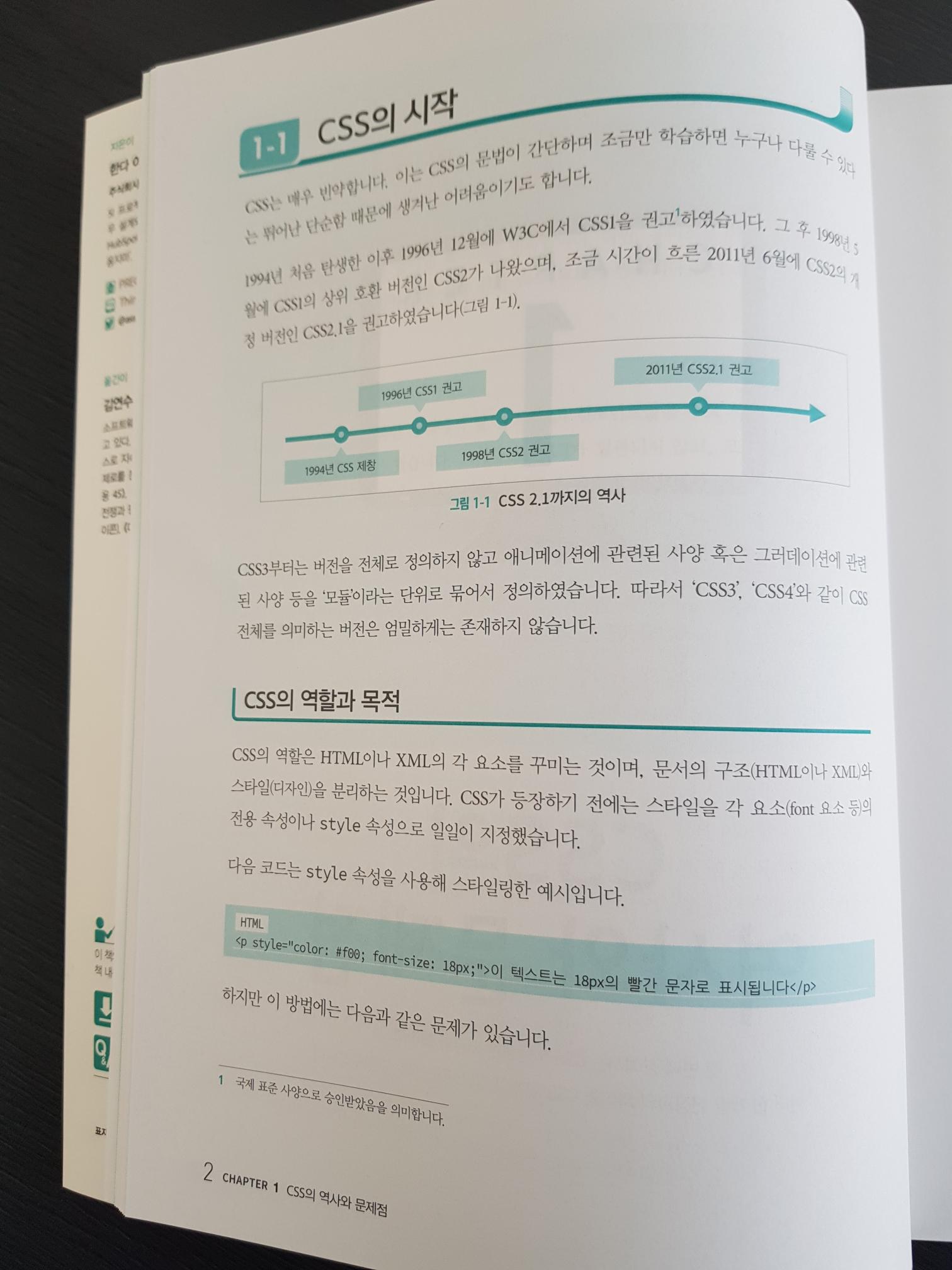
웹 페이지를 제작 할 때 CSS를 사용하다 보면 반복되는 코드로 인한 유지보수가 어려운 점에 대해서는 알고 있었지만 단순한 스크립트 언어로 생각하였다. 이 책에서는 CSS의 역사와 문제점 그리고 이를 해결하는 방법에 대해서 자세히 설명되어 있었다.


웹의 발전과 CSS에 활용을 알 수 있다. 고등학생 때 웹 프로그래밍을 시작하면서 JAVASCRIPT와 CSS를 활용하여 태그 요소의 스타일을 정의하고 HTML에서 LINK 해서 사용한 경험이 있다. CSS(스타일시트)는 HTML에 TAG(태그)요소에 효과를 주기 위한 미리 준비된 속성 정도로만 생각하였지만, 현재 설계와 유지보수 관점에서 바라보니 웹의 발전과 CSS 활용에 대해서 배울 수 있었다.


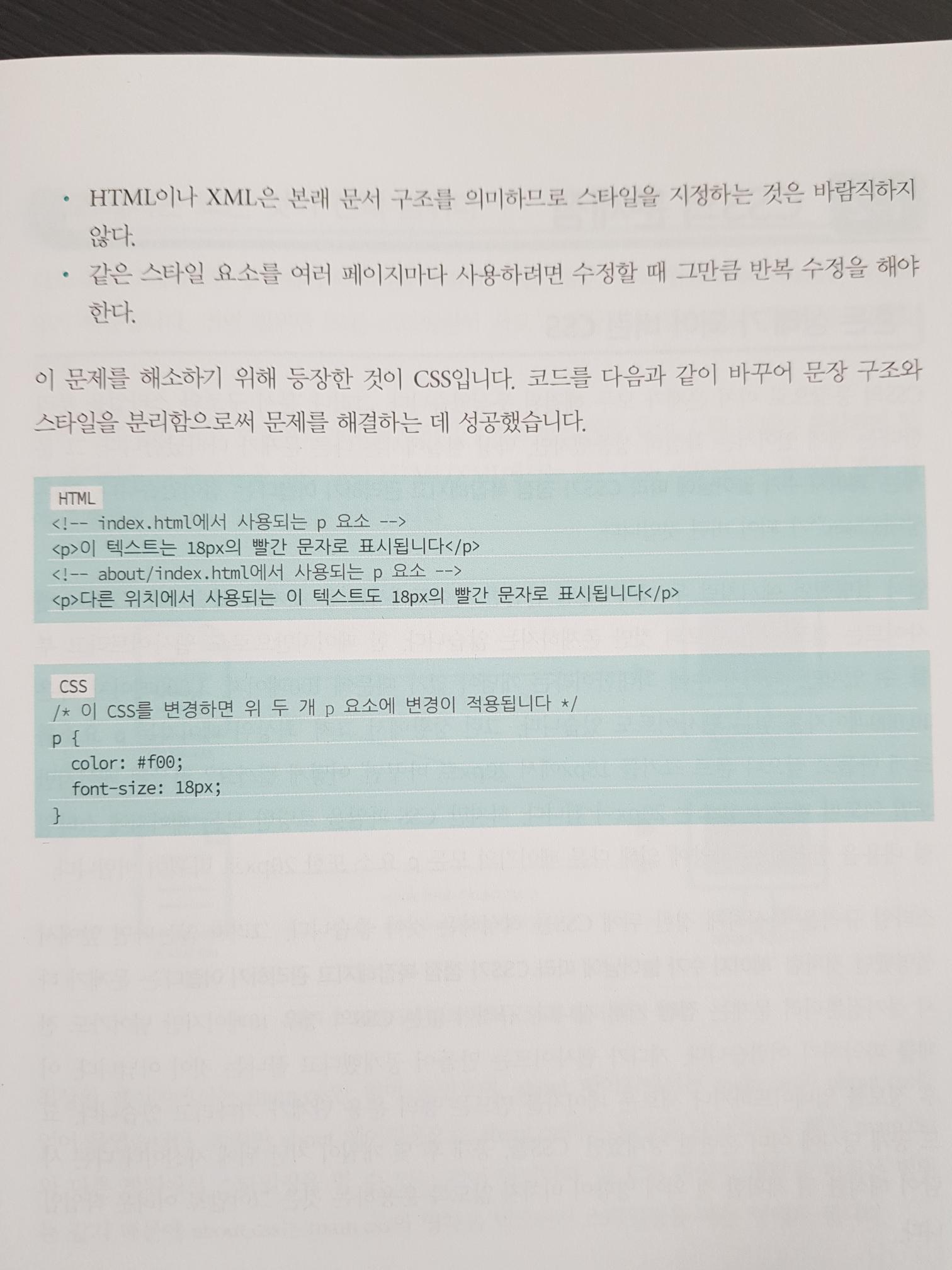
HTML을 작성을 하면서 TAG와 속성을 분리하여 유지보수를 쉽게 하는 방법을 알 수 있다. HTML이나 XML의 본래 문서 구조에서 태그 내의 속성으로 CSS를 사용할 때 생기는 유지보수의 문제점과 이를 해결하기 위한 모듈화 방법을 소개하고 각 방법에 장단점에 대해서 예제와 함께 설명되어 있다.


모듈의 범위를 이해 할 수 있다. 모듈이라는 의미를 '재사용을 전제로 하는 한 덩어리의 단위'라는 것으로 설명한다. 처음부터 모듈의 역할을 확실하게 정의하고 '한 모듈의 범위를 어디까지 볼 것인가?' 등 CSS 설계 시작 부터 유지보수까지 포함하여 구체적인 방법을 제시한다.

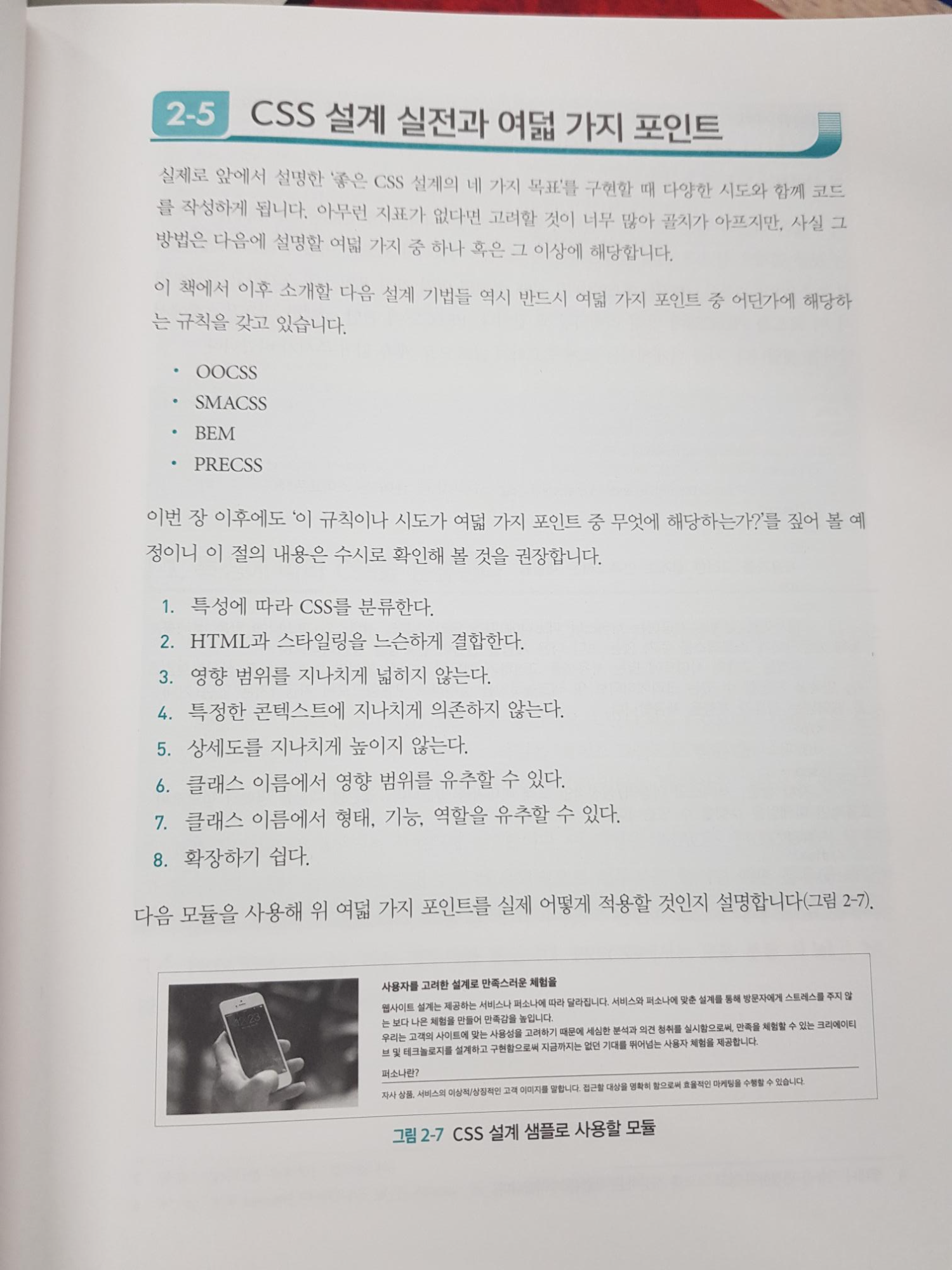
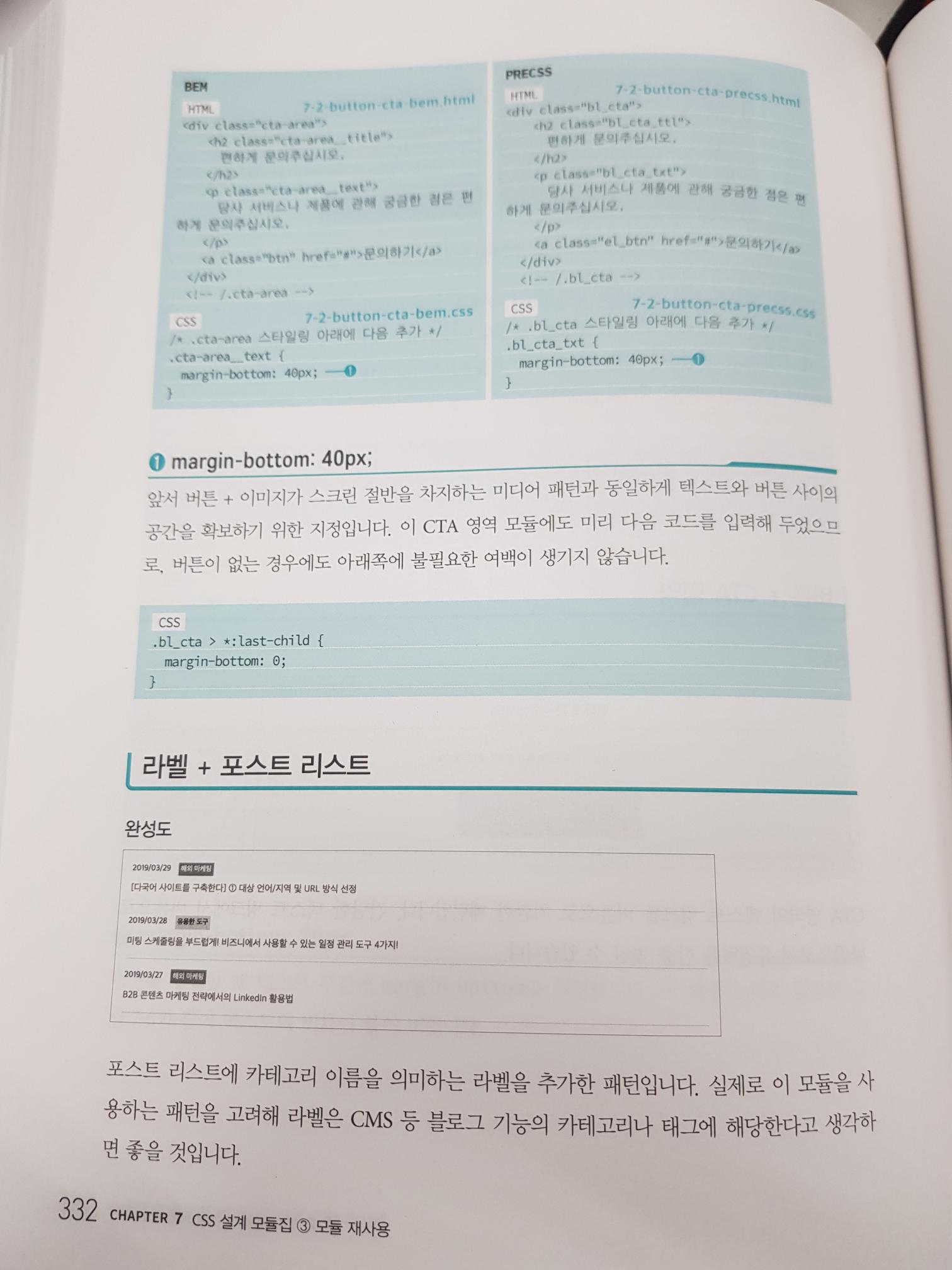
개발 방법론에 따른 BEM과 PRECSS 예제를 보며 차이를 확인 할 수 있다. 책의 전반적인 내용은 설계 단계에서의 모듈화와 코딩 컨벤션을 정의하여 HTML 요소에 CSS를 사용할 때 중복된 요소를 생기지 않도록 설계하는 방법과 CSS 모듈에 대한 방향을 제시한다. 객체지향 프로그래밍 유경험자라면 단일책임 원칙이라는 것을 많이 들어 봤을 것이다. 또, 한 CSS 모듈 설계 시 유지보수 측면에서 CSS를 하나의 모듈로 리팩토링을 하는 방법에 관해서 기술한다.
총평
웹 프론트 개발을 시작하는 개발자 혹은 실무 경력이 있는 개발자에게도 매우 추천할 만한 책이다. 필자는 8년 전에 웹 프론트 개발을 하였는데 웹 기술의 발달과 웹 브라우저의 호환성을 맞추기는 어려움이 많았지만 이 책은 어려움에 파해법을 제시한다.
현업에서 개발하며 바라보는 시각에서는 매우 추천하는 책이다. CSS 모듈화를 하여 개발을 진행한다면 반복적인 작업을 줄 일 수 있어 유지 보수 측면에서 효율적이다. 또 한, 프로그램을 개발하기 전 아키텍처의 설계가 중요하게 생각하는데 "다양한 예제로 배우는 CSS 설계 실전 가이드"책에서는 이러한 내용이 전반적으로 설명되어 있다. CSS 설계 과정에서 많은 도움이 될 거 같다.
<이 리뷰는 제이펍으로 부터 책을 지원 받아 작성되었습니다.>
[제이펍]다양한 예제로 배우는 CSS 설계 실전 가이드
COUPANG
www.coupang.com
'Developer > IT 도서' 카테고리의 다른 글
| Do it! Vue.js 입문 (0) | 2021.06.17 |
|---|---|
| 주머니 속의 머신러닝 : 파이썬으로 구조적 데이터 다루기 - Jpub(제이펍) (0) | 2021.05.14 |
| 파이썬으로 시작하는 캐글: 입문에서 컴피티션까지 - Jpub(제이펍) (0) | 2021.04.20 |
| 영상처리 추천 도서 (1) | 2018.09.09 |
| 코딩 인터뷰 완전분석 (0) | 2018.09.05 |





댓글 영역