고정 헤더 영역
상세 컨텐츠
본문
728x90
node.js 가 설치되어있다고 가정합니다. 만약 설치되어 있지 않다면 https://nodejs.org/ko/ 에서 설치하기시 바랍니다.
VUE CLI 설치
-g 옵션으로 글로벌로 설치한다.
npm install -g @vue/cli
프로젝트 생성
painter-vuetify라는 이름으로 생성한다.
vue create painter-vuetify
Vue2.x 버전대를 사용하고 있어 Default [Vue 2]를 선택했다.

설치가 완료되면 아래와 같은 화면이 나타난다.

dir 명령으로 디렉터리를 확인하면 아래와 같다.

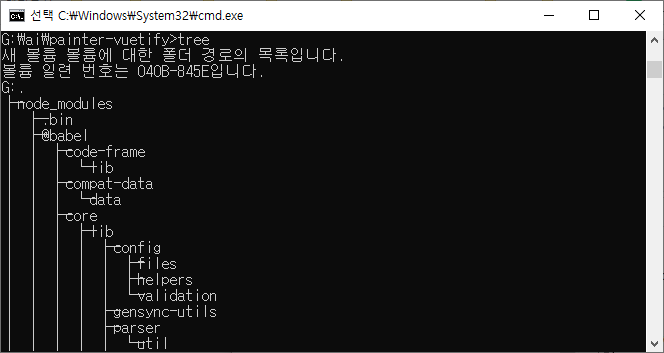
tree 명령으로 확인하면 다음과 같다.

Localhost 실행
아래 명령으로 실행한다. Vue 만 설치되어 있는 상태이다.
npm run serve

Vuetify 설치
npm 명령으로 vuetify 를 설치한다.
npm install vuetify
완료된 화면

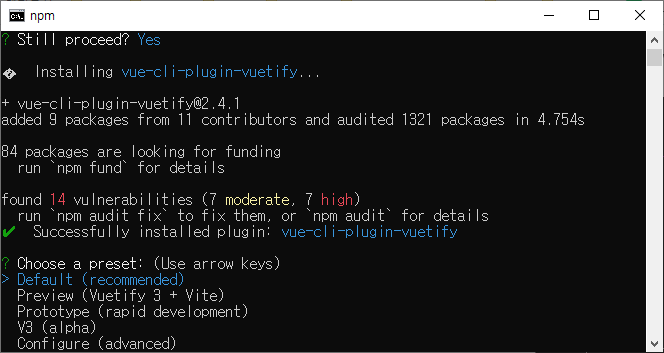
vuetify 추가하기
vue add vuetify
이전의 Vue2.x 버전 선택하였음으로 Defalut 옵션을 선택한다.

vuetify 설치 완료된 화면

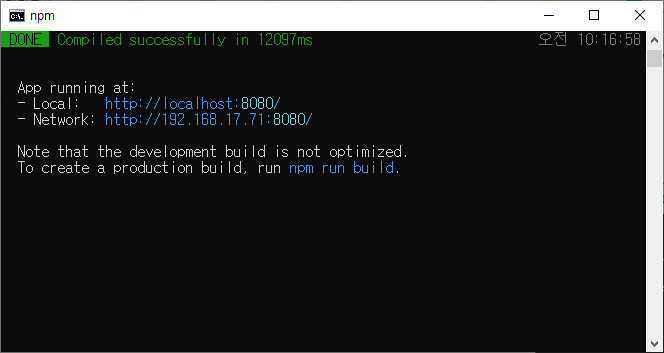
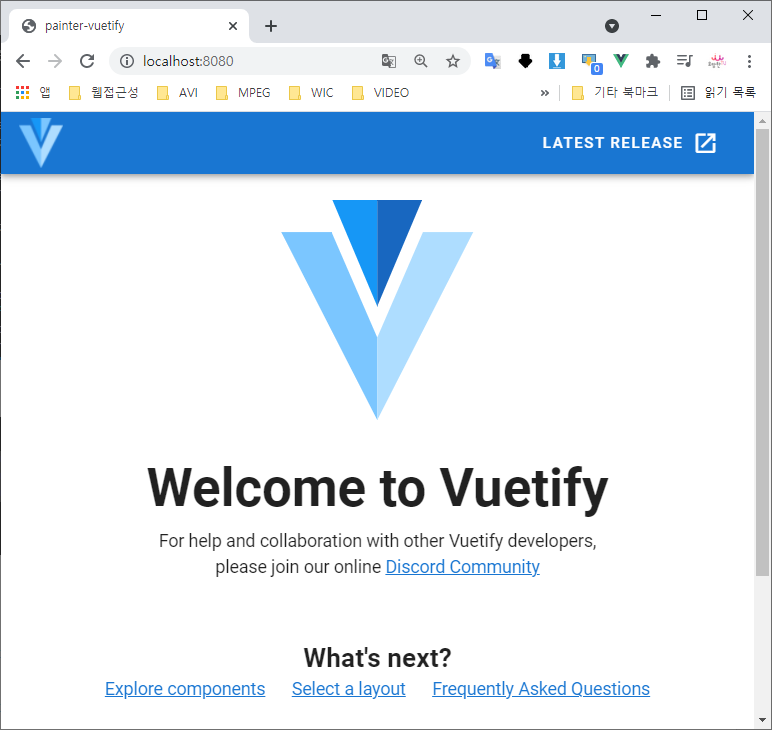
vuetify 가설치된 localhost 실행
npm run serve

이상 Vue CLI 로 Vuetify 환경설정이었습니다.
728x90
반응형
'Web > 개발 환경' 카테고리의 다른 글
| warning: component lists rendered with v-for should have explicit keys (0) | 2021.06.23 |
|---|---|
| webpack 으로 vuetify 프로젝트 생성하기 (0) | 2021.06.18 |
| [Vue warn]: Error in v-on handler: ReferenceError is not defined (0) | 2021.06.17 |
| 'cross-env'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. (0) | 2021.06.11 |
| 아톰 에디터 설치 - Install Atom Editor (0) | 2021.06.11 |





댓글 영역