고정 헤더 영역
상세 컨텐츠
본문
728x90
node.js, webpack, vue, vuetify 가 설치되어있는 환경을 가정합니다. 만약 미설치되어 있다면 node.js를 먼저 설치하시기 바랍니다.
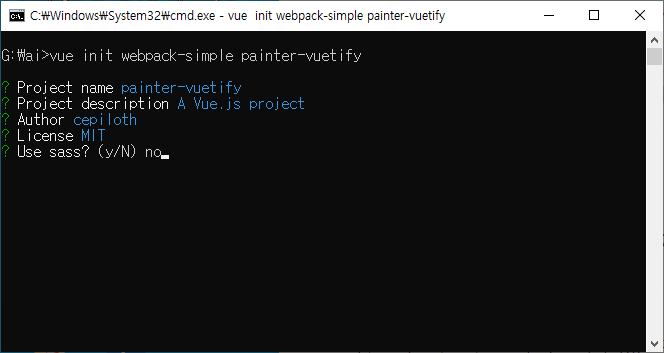
webpack-simple 프로젝트 생성
vue init webpack-simple painter-vuetifyvue init webpack-simple [프로젝트명]

설치 완료된 화면입니다.

dir 과 tree 명령으로 프로젝트 구성을 확인하도록 하겠습니다.
dir 명령 결과

tree 명령 결과

npm install
npm install 명령을 사용하여 package.json에 설정된 종속 라이브러리를 설치합니다.

npm run dev
localhost 를 실행합니다. 여기까지는 vue 가 설치 되어있는 상태입니다.

Vuetify 설치
localhost 를 종료하고 vuetify 를 추가합니다.
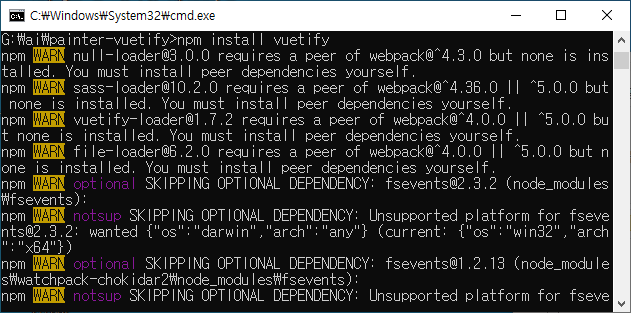
npm install vuetify
vue add vuetify

npm run dev
localhost를 실행하면 아래와 같은 에러가 발생한다. main.js 파일을 수정해야한다.

main.js
import Vue from 'vue'
import App from './App.vue'
import Vuetify from 'vuetify' // <-- 추가
import 'vuetify/dist/vuetify.min.css' // <-- 추가
Vue.use(Vuetify); // <-- 추가
new Vue({
el: '#app',
vuetify : new Vuetify(), // <-- 추가
render: h => h(App)
})
main.js 를 수정하고 npm run dev 실행하면 정상적인 화면을 확인 할 수 있다.

728x90
반응형
'Web > 개발 환경' 카테고리의 다른 글
| Module not found: Error: Can't resolve '@tensorflow/tfjs' (0) | 2021.06.25 |
|---|---|
| warning: component lists rendered with v-for should have explicit keys (0) | 2021.06.23 |
| Vue CLI로 Vuetify 설치하기 (0) | 2021.06.18 |
| [Vue warn]: Error in v-on handler: ReferenceError is not defined (0) | 2021.06.17 |
| 'cross-env'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. (0) | 2021.06.11 |





댓글 영역