고정 헤더 영역
상세 컨텐츠
본문
기본 미션
p.315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡쳐하기.
<!DOCTYPE html>
<html>
<head>
<title>DOMContentLoaded</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
// 특정 클래스로 요소를 선택합니다.
rects.forEach((rect, index) => {
const width = (index + 1) * 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src) // src 속성에 값을 지정합니다.
})
})
</script>
</head>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
</html>
선택 미션
p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡쳐하기.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>할 일 목록</h1>
<input id="todo">
<button id="add-button">추가하기</button>
<div id="todo-list">
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
// 문서 객체를 가져옵니다.
const input = document.querySelector('#todo')
const todoList = document.querySelector('#todo-list')
const addButton = document.querySelector('#add-button')
// 변수를 선언합니다.
let keyCount = 0
// 함수를 선언합니다.
const addTodo = () => {
// 입력 양식에 내용이 없으면 추가하지 않습니다.
if (input.value.trim() === '') {
alert('할 일을 입력해주세요.')
return
}
// 문서 객체를 설정합니다.
const item = document.createElement('div')
const checkbox = document.createElement('input')
const text = document.createElement('span')
const button = document.createElement('button')
// 문서 객체를 식별할 키를 생성합니다.
const key = keyCount
keyCount += 1
// item 객체를 조작하고 추가합니다.
item.setAttribute('data-key', key)
item.appendChild(checkbox)
item.appendChild(text)
item.appendChild(button)
todoList.appendChild(item)
// checkbox 객체를 조작합니다.
checkbox.type = 'checkbox'
checkbox.addEventListener('change', (event) => {
item.style.textDecoration
= event.target.checked ? 'line-through' : ''
})
// text 객체를 조작합니다.
text.textContent = input.value
// button 객체를 조작합니다.
button.textContent = '제거하기'
button.addEventListener('click', () => {
removeTodo(key)
})
// 입력 양식의 내용을 비웁니다.
input.value = ''
}
const removeTodo = (key) => {
// 식별 키로 문서 객체를 제거합니다.
const item = document.querySelector(`[data-key="${key}"]`)
todoList.removeChild(item)
}
// 이벤트 연결
addButton.addEventListener('click', addTodo)
input.addEventListener('keyup', (event) => {
// 입력 양식에서 Enter 키를 누르면 바로 addTodo() 함수를 호출합니다.
const ENTER = 13
if (event.keyCode === ENTER) {
addTodo()
}
})
})
</script>
</html>
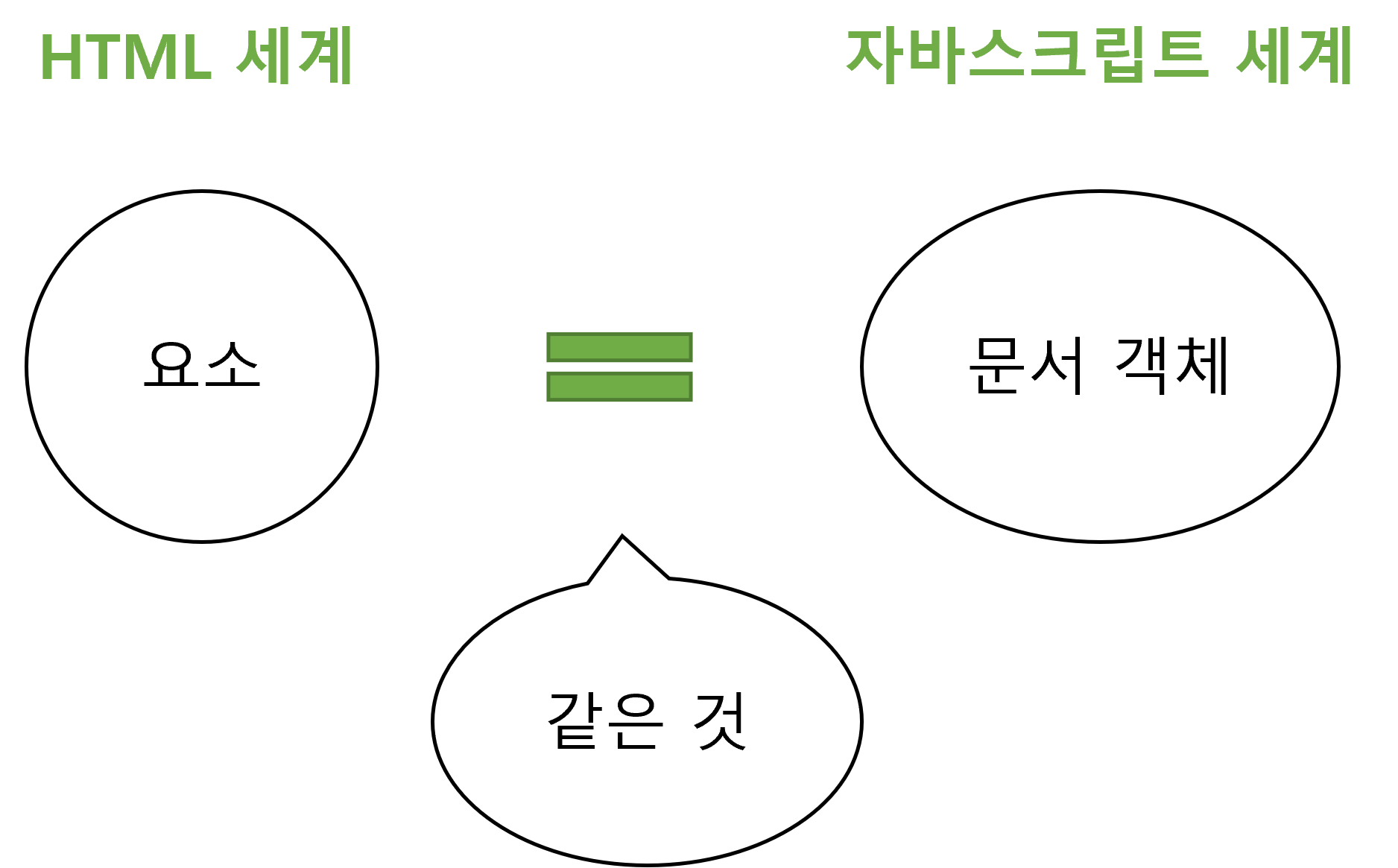
HTML 페이지에 있는 HTML, HEAD, BODY, TITLE, H1, DIV, SPAN 등을 HTML 언어에서는 요소(ELEMENT)라고 부릅니다. 그리고 자바스크립트에서는 이를 문서 객체라고 부릅니다. 문서 객체를 조합해서 만든 전체적인 형태를 문서 객체 모델이라고 부릅니다.

HTML 코드를 자바스크립트로 조작하기
<!DOCTYPE html>
<html>
<head>
<title>DOMContentLoaded</title>
<script>
// HTML 태그를 쉽게 만들 수 있는 콜백 함수를 선언합니다.
const h1 = (text) => `<h1>${text}</h1>`
</script>
<script>
document.body.innerHTML += h1('1번째 script 태그')
</script>
</head>
<body>
<script>
document.body.innerHTML += h1('2번째 script 태그')
</script>
<h1>1번째 h1 태그</h1>
<script>
document.body.innerHTML += h1('3번째 script 태그')
</script>
<h1>2번째 h2 태그</h1>
</body>
</html>실행결과

화면에 문자열들이 나타나는데, BODY 태그가 생성되기 이전에 HEAD 태그 안의 SCRIPT 태그에서 BODY 태그를 조작하던 부분(<H1>1번째 SCRIPT 태그 </H1>를 출력하는 부분)은 화면에 출력되지 않습니다. 정리하면 기본적으로는 HEAD 태그 내부에 SCRIPT 태그를 배치하면 BODY 태그에 있는 문서 객체(요소)에 접근할 수 없습니다.
DOMContentLoaded 이벤트
<!DOCTYPE html>
<html>
<head>
<title>DOMContentLoaded</title>
<script>
// DOMContentLoaded 이벤트를 연결합니다.
document.addEventListener('DOMContentLoaded', () => {
const h1 = (text) => `<h1>${text}</h1>`
document.body.innerHTML += h1('DomContentLoaded 이벤트 발생')
// 문서 객체를 모두 읽어들이면(DomcontentLoaded 이 콜백 함수가 실행됩니다.)
})
</script>
</head>
<body>
</body>
</html>코드를 실행하면 script 태그가 body 태그 이전에 위치해도 문제없이 코드가 실행됩니다.
실행결과

addEventListener() 메소드
document.addEventListener('DOMContentLoaded'. () => {} ) 이후 나오는 대부분의 코드에 사용됩니다. 이 코드는 "document라는 문서 객체의 DOMContentLoaded 이벤트가 발생했을 때, 매개변수로 지정한 콜백 함수를 실행해라"는 의미입니다.
DOMContentLoaded는 HTML5부터 추가된 이벤트입니다. 구버전의 웹 브라우저를 대상으로 만들어진 코드를 분석한다면 다음과 같은 Load 이벤트를 볼 수 있습니다. 성능이 떨어지는 문제가 있지만 큰 차이는 없으므로 같은 것이라고 생각하고 코드를 이해해도 괜찮습니다.
<script>
document.onload = function() {
document.innerHTML += 'load 이벤트 발생'
}
document.addEventListener('load', function() {
document.innerHTML += 'load 이벤트 발생'
})
</script>
<body>
</body>
</html>
문서 객체 가져오기
document.body 코드를 사용하면 문서의 body 요소를 읽을 수 있습니다. 이외에도 HTML 문서에 있는 HEAD 요소와 TITLE 요소 등은 다음과 같은 방법으로 읽어 들일 수 있습니다.
document.head
document.body
document.title이는 웹 브라우저의 자바스크립트가 "당연히 있겠지"라고 전제하고 만든 속성입니다. 우리가 head요소와 body 요소 내부에 만든 다른 요소들은 다음과 같은 별도의 메소드를 사용해서 접근합니다.
document.querySelector(선택자)
document.querySelectorAll(선택자)선택자 부분에는 CSS 선태자를 입력합니다. CSS 선택자는 매우 다양하지만, 이 책에서 자주 사용하는 기본적인 CSS 선택자는 다음과 같습니다.
| 이름 | 선택자 형태 | 설명 |
| 태그 선택자 | 태그 | 특정 태그를 가진 요소를 추출합니다. |
| 아이디 선택자 | #아이디 | 특정 id 속성을 가진 요소를 추출합니다. |
| 클래스 선택자 | .클래스 | 특정 class 속성을 가진 요소를 추출합니다. |
| 속성 선택자 | [속성=값] | 특정 속성 값을 갖고 있는 요소를 추출합니다. |
| 후손 선택자 | 선택자_A 선택자_B | 선택자_A 아래에 있는 선택자_B를 선택합니다. |
querySelector()메소드는 요소를 하나만 추출하고, querySelctorAll() 메소드는 문서 객체를 여러 개 추출합니다.
이벤트 모델
이벤트를 연결하는 방법을 이벤트 모델이라고 부릅니다. 이벤트를 연결할 때 addEventListener() 메소드를 사용했습니다. 이 방법이 현재 표준으로 사용하고 있는 방법이므로 표준 이벤트 모델이라고 부릅니다.
<script>
document.addEventListener('keup', () => {
})
</script>과거에는 다음과 같이 문서 객체가 있는 onXX로 시작하는 속성에 함수를 할당해서 이벤트를 연결했습니다. 이와 같은 연결 방법을 고전 이벤트 모델이라고 부릅니다.
document.body.onkeyup = (event) => {
}그리고 고존 이벤트처럼 모델 onXX으로 시작하는 속성을 HTML 요소에 직접 넣어서 이벤트를 연결하는 것을 인라인 이벤트 모델이라고 부릅니다.
<script>
const listener = (event) => {
}
</script>
<body onkeyup="listener(event)">
</body>
키보드 이벤트
키보드 이벤트는 다음과 같은 3가지 이벤트가 있습니다.
| 이벤트 | 설명 |
| keydown | 키가 눌릴 때 실행됩니다. 키보드를 꾹 누르고 있을 때도, 입력될 때도 실행됩니다. |
| keypress | 키가 입력되었을 때 실행됩니다. 하지만 웹 브라우저에 따라서 아시아권의 문자(한국어, 중국어, 일본어)를 제대로 처리하지 못하는 문제가 있습니다. |
| keyup | 키보드에서 키가 떨어질 때 실행 됩니다. |
keydown 이벤트와 keypress 이벤트는 웹 브라우저에 따라서 아시아권의 문자(한국어, 중국어, 일본어)를 제대로 처리하지 못하는 문제가 있어서 일반적으로 keyup 이벤트를 사용합니다.
DOMContentLoaded 이벤트는 HTML 페이지의 모든 문서 객체(요소)를 웹 브라우저가 읽어들였을 때 발생시키는 이벤트입니다.
querySelector() 메소드는 문서 객체를 선택할 때 사용하는 메소드입니다.
textContent 속성과 innerHTML 속성은 문서 객체 내부의 글자를 조작할 때 사용하는 속성입니다.
style 속성은 문서 객체의 스타일을 조작할 때 사용하는 속성입니다.
이벤트 리스너(이벤트 핸들러)는 이벤트가 발생할 때 실행하는 함수를 의미합니다.
'Developer > 혼공단' 카테고리의 다른 글
| 혼공단 머신러닝+딥러닝 3주차 미션 - Chapter 04 (0) | 2022.02.22 |
|---|---|
| 혼공단 머신러닝+딥러닝 2주차 미션 - Chapter 03 (0) | 2022.02.22 |
| 혼공단 자바스크립트 5주차 미션 - Chapter 06 (1) | 2022.02.13 |
| 혼공단 머신러닝+딥러닝 1주차 미션 - Chapter 01 ~ 02 (0) | 2022.02.09 |
| 혼공단 7기 일정 (0) | 2022.02.06 |





댓글 영역